Magento 1 to Magento 2 migration
Let’s find out why more and more merchants choose to upgrade their website from Magento 1 to Magento 2!
1. The end of Magento 1 Support
It is risky to run such a heavy and complex eCommerce platform like Magento without the support from Magento. We all know that the deadline for Magento 2 migration is June 2020. Merchants should get started as soon as possible before the support for Magento 1 is ended. No security patches. No new updates. What exactly will happen to Magento 1 stores after June 2020?- Your payments could not be PCI Compliant. It would be the biggest problem as an eCommerce business cannot run without successfully processed payments.
- Your website is more vulnerable. Cybercrimes are increasing in recent years and Magento 1 sites will be ideal prey for hackers. Your potential damages are uncountable. How can your customers keep making purchases on an unsafe website?
- Expenses on handling security are expensive. As a result of the mentioned-above insecure situation, merchants need to pay a huge amount of money to maintain security. However, it is not a smart tactic for merchants who want to optimize resources and rocket sales.
- There are no new features and extensions for Magento 1. It’s hard to stand out in the eCommerce market with thousands of similar brands and products. And this task will become harder when your site does not access new updates anymore.
2. Improve your site performance
Do you know that 1 second delay in page load time leads to 11% fewer page views, 16% decrease in customer satisfaction, and 7% loss in conversions? Actually, customers can only wait for your site loading within 3 seconds or they will leave quickly. Therefore, it is important for any eCommerce business to optimize website performance. The faster the speed of delivery is, the more satisfied your customers feel. The good news is that Magento 2 sites will run faster (about 20%) than Magento 1 sites. Magento 2 with PHP7 can process 135,000 more orders per hour. Why don’t you migrate your store from Magento 1 to Magento 2 to gain benefits from this improvement?3. Stronger security
Magento Security Center continues to release security patches and updates. Magento 2 introduced many new native security features that protect your stores effectively from attacks.- Strong data encryption: Using strengthened hashing algorithms (SHA-256) helps protect passwords and other vulnerable info better.
- Session Validation: This feature helps protects your site from possible session attacks as well as any attempts to poison/hijack user sessions.
- Cookie Validation: Because there is an increasing number of cookie poisoning and thefts, Magento 2 is updated with a new secure cookie type. You can enable httponly flag for cookie in the Magento 2 backend to strengthen cookie protection, even in the transmission from the application to the browser.
- CSRF Protection: CSRF stands for Cross Site Request Forgery. To fight against attacks that can steal user data without password confirmation, it is highly recommended to use Add Secret Keys to URLs configuration right in the backend. This security feature creates an additional token, which is a 16-character alphanumeric string. The token is automatically generated and checked carefully by Magento.
- XSS Protection: XSS vulnerability is common among any web application with 3 main types: Persisted XSS, Non-persistent XSS, and DOM XSS. In Magento 2, merchants can easily avoid these vulnerabilities by verifying all user input and output.
4. Simple and easy-to-use navigation
Magento requires users to have a certain technical knowledge base of techniques to manage online stores effectively. The admin interface of Magento 1 is considered complicated which makes it hard for beginners to get accustomed to workflow and features of the platform.
5. More extensions for Magento 2
By migrating from Magento 1 to Magento 2, merchants can save a lot of financial resources cause installing extensions for Magento 2 powered websites becomes simpler and cheaper. The average price for an extension is about $50. There are numerous extensions even for free. As we all can see, the Magento 1 extension market is shrinking quickly (At Magento store). Technology solution providers now focus on developing new modules for Magento 2 only. If you continue to stay on Magento 1, you will have limited options to enhance the functionality of your eCommerce system. Additionally, with API, Magento 2 allows merchants to integrate their site with many different third-party services smoothly such as ERP, CRM, payment gateways, etc.6. Faster checkout
Checkout is one of the most important steps in the buying journey of customers. Many buyers after choosing to buy your products just give up because the checkout process is too complex and time-consuming. That’s exactly the problem of all Magento 1 stores. The checkout here consists of 6 steps:- Enter or confirm billing address
- Enter or choose shipping address
- Choose shipping method
- Choose payment method
- Review and submit order
- Receive confirmation.
- Ajax add-to-cart: It’s time to say goodbye to annoying page reloading every time your customer adds a product to the shopping cart. Thanks to ajax add-to-cart, the buying journey is not interrupted, which increases customer satisfaction and indirectly boosts your sales.
- Streamlined checkout: On Magento 2 stores, customers now are much happier with simplified procedure divided into 2 clear steps. In the first step, customer information is collected and the system requires billing information in the second step. Even for guests without registration, checkout is also available. Magento 2 will identify them as registered customers based on the email address they provide. As mentioned above, Magento 2 supports integrations with popular payment gateways that weren’t available in Magento 1. In this way, merchants can reach more customers from all over the world with their local payment methods.
7. Improved mobile shopping
By 2021, more than half of online sales are predicted to come from mobile Commerce. That means store owners should invest more in the shopping experience of customers on mobile devices if they want to be the leading players in the eCommerce market. Despite the fast-growing mobile traffic, the conversion rates on mobile devices are still low. To deal with this, Magento 2 offers mobile-friendly checkout and responsive themes, and Progress Web Applications (PWAs) that is expected to create a brand new future for mobile shopping. The most remarkable feature I would like to more is PWA Studio. It separates the frontend and backend of the store with API connector. Developing frontend for Magento 2 becomes easier and more powerful. Using streamlined design enables developers to make and feel the frontend changes in real-time.8. Better SEO features
To increase the visibility of your website toward potential customers, Magento 2 introduces many new SEO improvements. Here are some significant features:- Product page optimization: “Product fields Auto-Generation Template” is added. The setting helps to keep track of Meta tags along with predesigned templates and product attributes.
- Generation of XML sitemap: XML sitemap allows merchants to customize priority and frequency for each page individually. Just by a few clicks in the backend settings, the sitemap will be sent to search engines such as Google directly and automatically.
- Rich Snippets & Schema.org integration: No need for code customization or new extension, now merchants can have rich snippets with Schema.org integrated into default Magento, which support price, review, rating, etc. By providing more useful information about your products, you can get more traffics go into your site.
- Robots.txt Edit: A robots.txt file is added instead of being created manually. Admins can even edit this file in the backend.
- Google Analytics & Google Adwords: With Google Analytics, merchants can collect customer data easily to track shopping behaviours. And Google Adwords assists them in finding out proper keywords to enhance website conversion.
- Google Tag Manager: Magento 2 introduces Google Tag Manager that helps store owners generate and customize their tags with convenience.

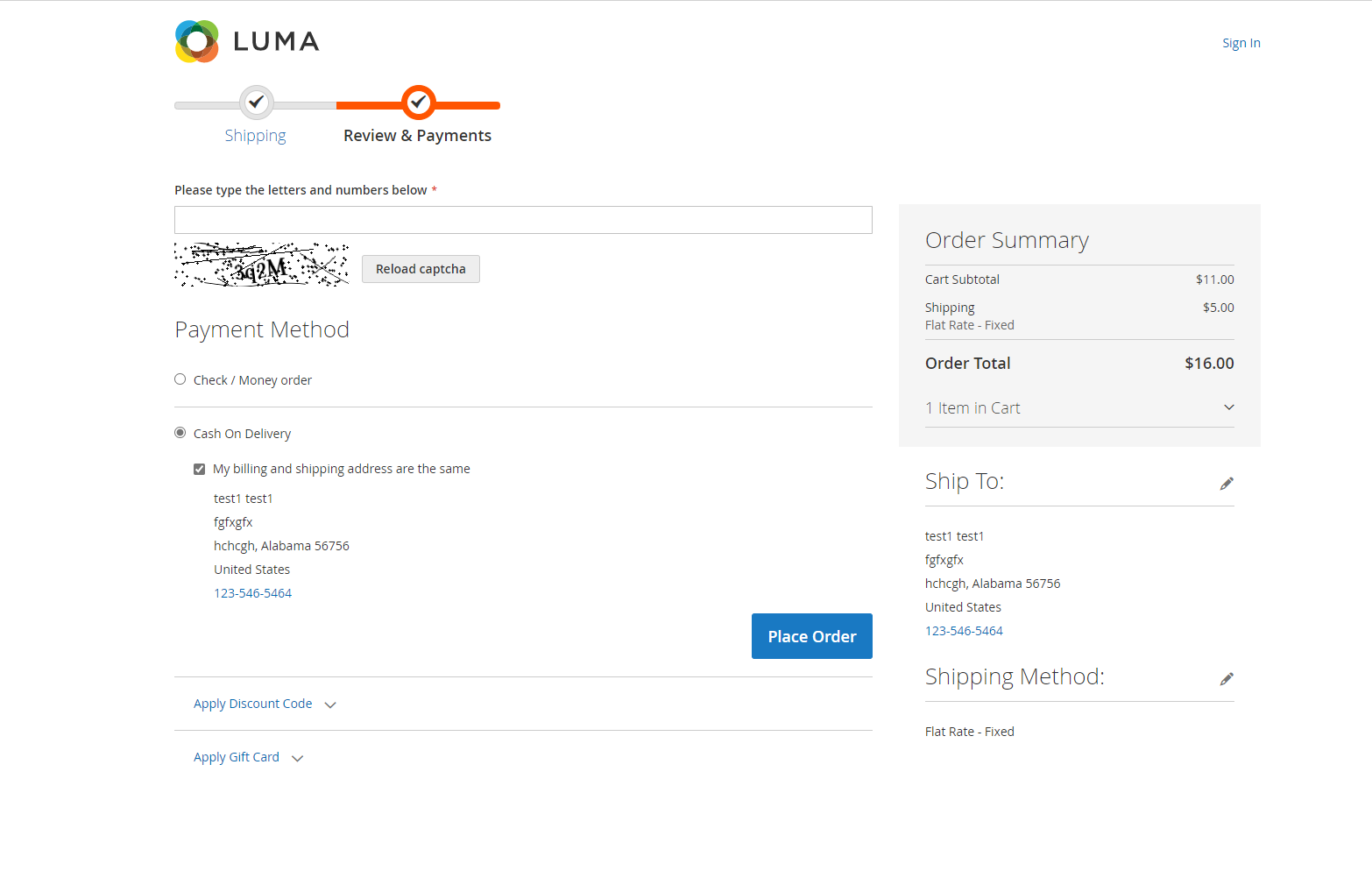
 CAPTCHA being added to order placement for improved security
CAPTCHA being added to order placement for improved security
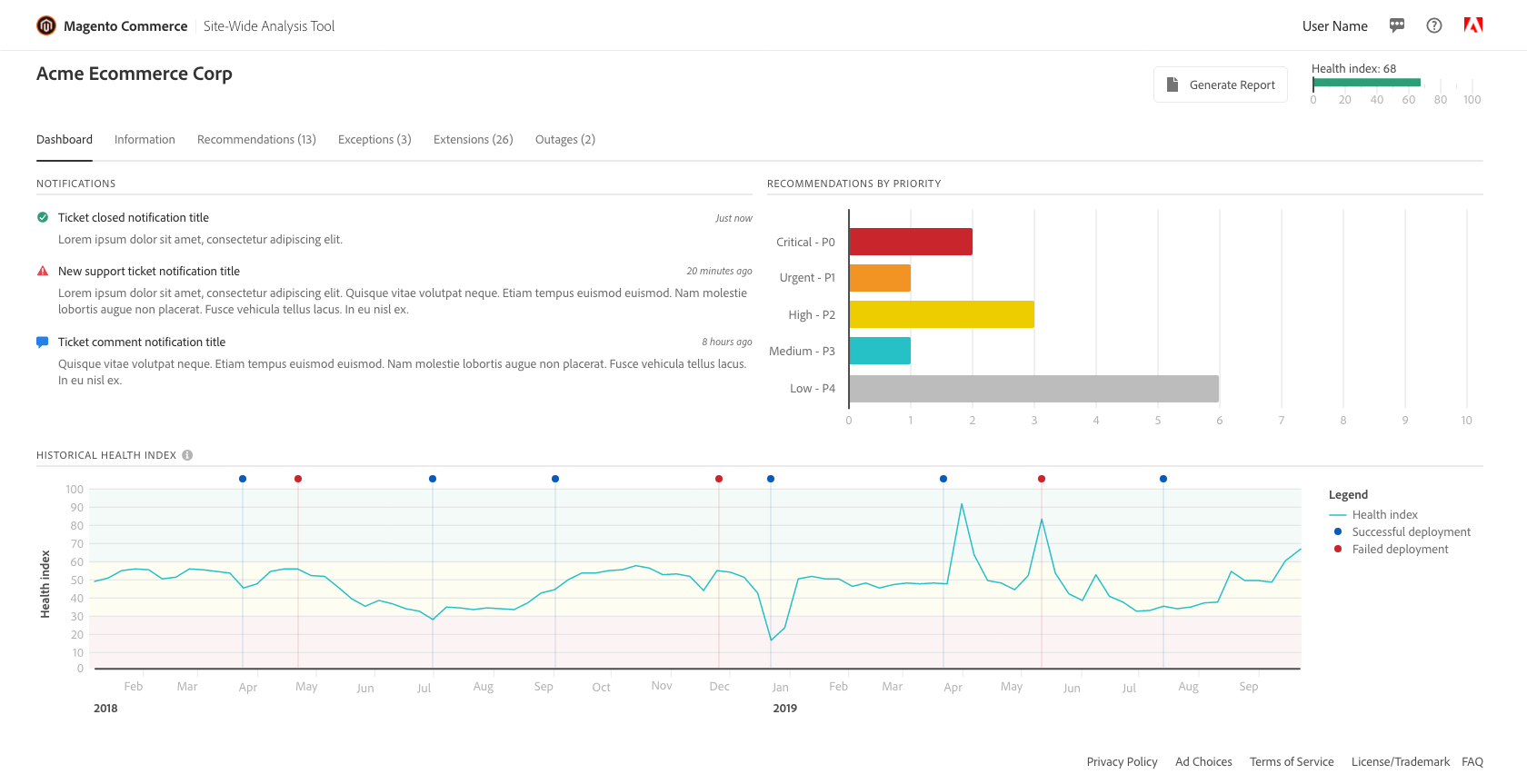
 Site-Wide Analysis Tool dashboard
Site-Wide Analysis Tool dashboard
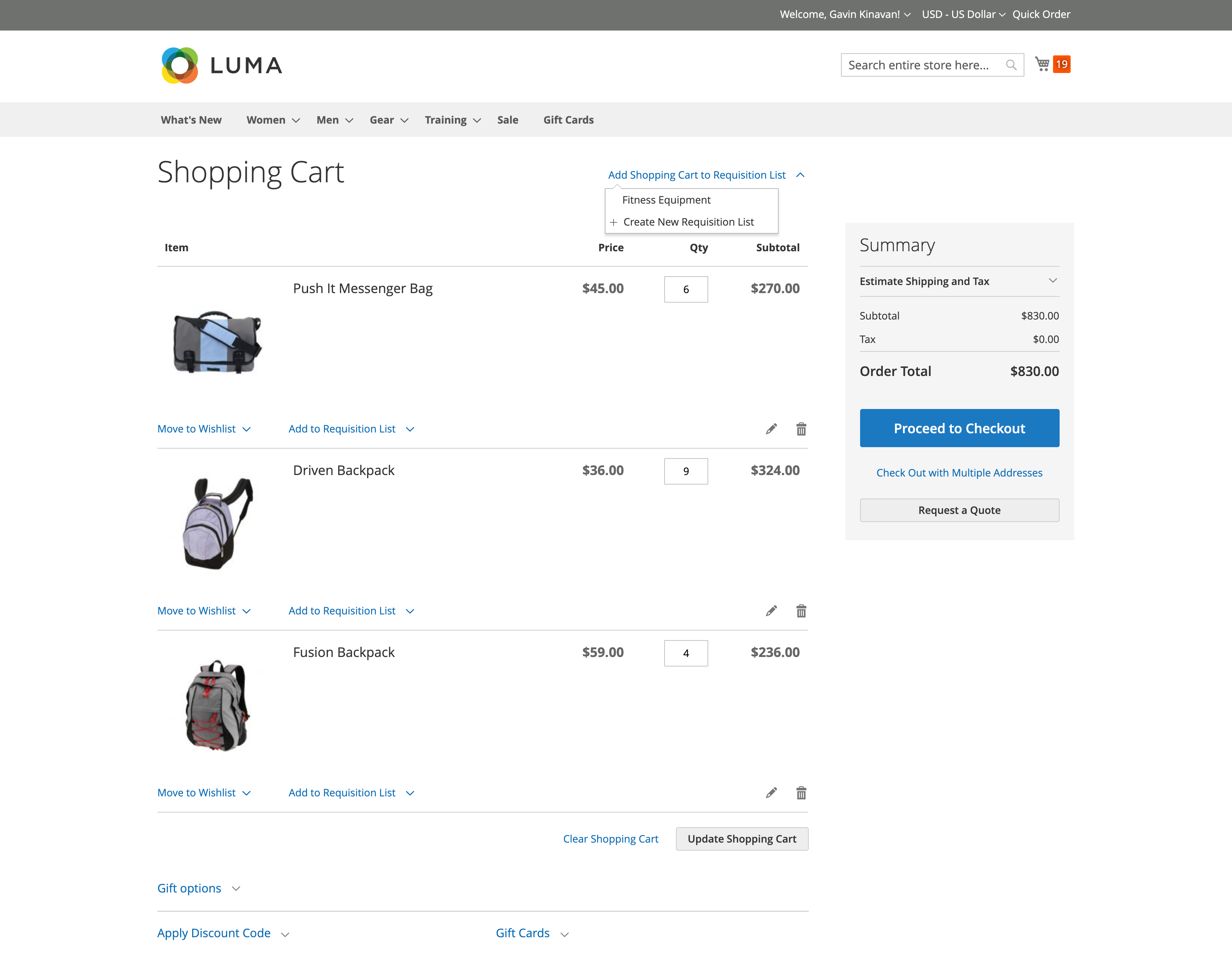
 Requisition list creation and cart clearing
B2B sellers, on the other hand, will benefit from being able to use the payment on account payment method when creating orders in the Admin. Other admin enhancements let them filter customer information by sales rep and view a customer’s quote history from the Customer Detail Page for a complete picture of their purchasing activities. Finally, the addition of Google reCAPTCHA on the New Company Request form is aimed to considerably reduce the creation of fraudulent accounts.
Requisition list creation and cart clearing
B2B sellers, on the other hand, will benefit from being able to use the payment on account payment method when creating orders in the Admin. Other admin enhancements let them filter customer information by sales rep and view a customer’s quote history from the Customer Detail Page for a complete picture of their purchasing activities. Finally, the addition of Google reCAPTCHA on the New Company Request form is aimed to considerably reduce the creation of fraudulent accounts.

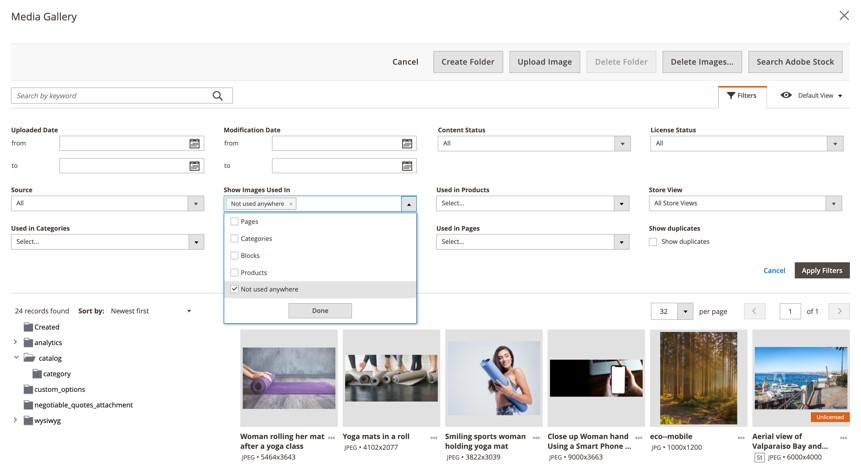
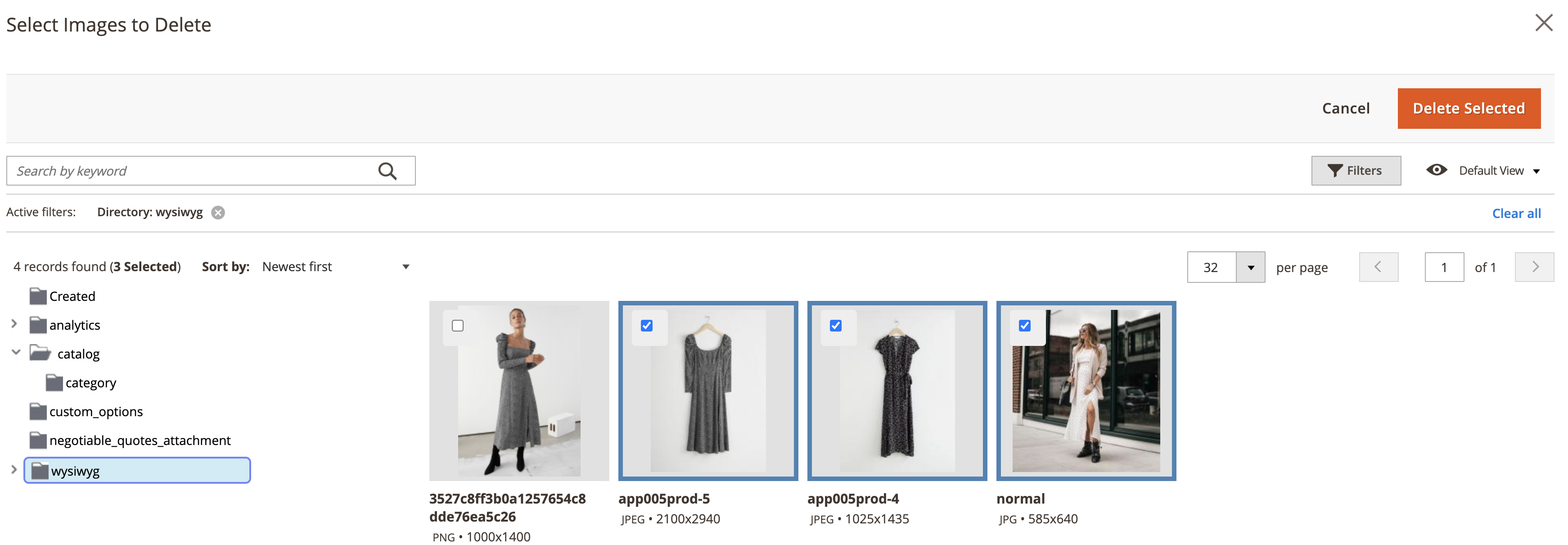
 Filter images by location (upper) and bulk operations (lower)
Filter images by location (upper) and bulk operations (lower)
 Biden: ‘We feel good about where we are’ Lauren Fedor Joe Biden called for “patience” and said “we feel good about where we are” even as the Trump campaign has filed several lawsuits in states that are still counting ballots.]]>
Biden: ‘We feel good about where we are’ Lauren Fedor Joe Biden called for “patience” and said “we feel good about where we are” even as the Trump campaign has filed several lawsuits in states that are still counting ballots.]]>